Adding variants to your headless SXA component with Next.JS
In my last blog post, I talked about how to implement a new component
so, doing the same steps, but now I will add some extra ones to create variants of the same component.
- Go to this path (the similar one on your website) “/sitecore/content/SUGLATAM/Workshop/Workshop Site/Presentation/Headless Variants”
- On your website in your presentation and then headless variants, create a new variant using the same name as your rendering component
- Set an icon for it and then add a variant definition, i will take the example of the “Promo” component
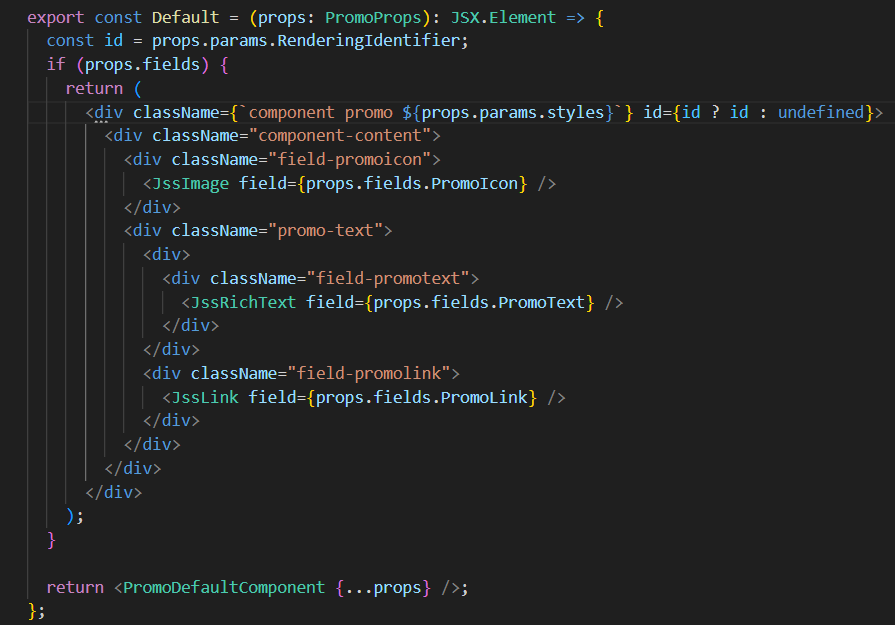
- You will see this component has a variant named “Default”, so using the same name you have to implement your component variant in the Next.JS application

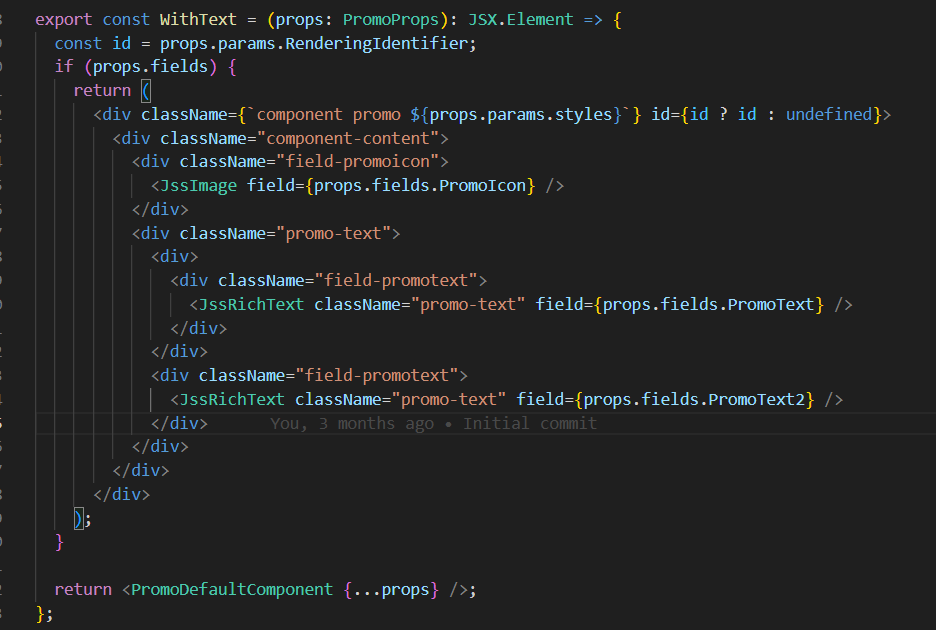
So to add a new variant you must repeat the same process in Sitecore

and add a new definition in the same component file with the correspondent name

And that is it.
Happy coding 😀